WebStorm 2020中文版是一款功能强大的Web前端编辑开发工具。WebStorm 2020官方版拥有强大的导航功能,内置了智能代码提示和代码结构化,提高了代码开发速度。WebStorm 2020软件还优化了Vue.js的体验,同时集成PhoneGap、Cordova等移动开发框架功能,适合编程人员使用。

WebStorm 2020功能介绍
1、使用 Prettier 作为默认格式化程序
想要使用 Prettier 而不是内置的格式化程序来整理代码? 借助此更新,这会变得比以前更容易。 只需勾选新的 On code reformat 复选框,IDE 就会在您重新格式化 .js、.ts、.jsx 和 .tsx 时使用 Prettier。 也可以轻松添加其他文件类型。
2、获得对 Nuxt.js 的支持
让 WebStorm 帮助您更高效地使用 Nuxt.js! 在模板部分和 nuxt.config.js 文件中使用编码辅助功能,查看核心 Nuxt 组件的快速文档,在 Nuxt 项目中获得对 Vuex 库的支持,等等。
3、快速配置 Vue 特定的代码样式
借助 Vue 特定的代码样式设置,您可以选择哪些顶级标记的内容应缩进,以及缩进对于整个 Vue 文件都应相同还是应取决于语言设置。 您还可以更改内插在 Vue 代码中的格式。
4、借助新意图操作节省时间
新的智能意图操作 (Alt+Enter) 将帮助您更快速地执行有关可选链和空值合并以及循环的一些操作。 例如,您现在可以将带有数字索引的 for 循环快速转换为 forEach 数组方法。
5、直接在编辑器中呈现 JSDoc 注释
阅读 JSDoc 注释可能是一个挑战,因为您必须查看所有标记。 为了便于阅读,我们将这些注释直接呈现在编辑器中,消除了不必要的干扰。
6、支持从工具窗口启动调试
WebStorm 现在允许从 Run 和 Terminal 工具窗口启动调试会话。 例如,如果您运行像 npmstart 一样的脚本,按住 Ctrl+Shift 并点击该脚本输出中的 http 链接,IDE 将为您启动 JavaScript 调试会话。
7、改进了调试时的项预览
在调试时,您会注意到在内置控制台中对项预览进行了一些增强。 借助这些功能增强,无需将对象展开,即可查看对象的更有用详细信息。
8、获得对 @use 和 @forward 规则的更好支持
去年,我们引入了对 Sass 和 SCSS 中使用的 @use 和 @forward 规则的一些初始支持。 现在,我们扩展了这种支持,因此您可以期待 WebStorm 为导入的符号提供更智能的补全和改进的解析。

9、在 IDE 中预览 WebP 图像
从 v2020.2 开始,您可以直接在 WebStorm 中预览 .webp 图像,就像您预览 .jpeg 或 .png 文件一样。 以前,WebStorm 无法识别 .webp 图像格式,这使您在需要查看此类图片时必须切换到其他应用程序。
10、享受对 GitHub 拉取请求的全面支持
在 WebStorm 2020.2 中,我们对 GitHub 拉取请求提供了扩展支持,使其更易于使用。 现在,您可以查看并合并所有 PR,还可以审查代码 – 所有这些都不需要离开 IDE。
11、为 Git 操作重新设计了对话框
WebStorm 2020.2 消除了合并、拉取和衍合操作对话框中的混乱。 此外,还添加了一些新选项。
12、从日志 squash 本地提交
现在,您可以在 Git 工具窗口的 Log 选项卡中选择多个本地提交,然后将其 squash 为一个提交。 可以从上下文菜单执行此操作,点击右键可调用上下文菜单。
13、更快地识别代码中的问题
使用新的 Inspections 微件和 Problems 工具窗口,您可以获得有关当前文件中警告、错误和其他问题数量的详细信息,并在它们之间浏览。
14、在每个选定行的末尾添加脱字符号
用于处理多个脱字符号的新操作 (Alt+Shift+G) 允许您在每个选定行的末尾快速放置脱字符号,并在添加所有脱字符号后立即移除所选内容。
WebStorm 2020软件特色
一、JavaScript和TypeScript
1、使用JavaScript解构:通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。WebStorm的新重构和意图(Alt-Enter)可以帮助您轻松地将解构引入 JavaScript或TypeScript代码。
2、使用Promise将函数转换为async / await:您可以自动更改返回Promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按Alt-Enter,然后选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。
二、构架
1、对Angular应用程序的新检查:对于Angular应用程序,webstorm添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议快速修复。这些检查在TypeScript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
2、Angular项目中的导航更容易:在Angular应用程序中,您现在可以使用相关符号...弹出窗口(Ctrl-Cmd-Up / Ctrl + Alt + Home)在不同的组件文件(如TypeScript,模板,样式和测试文件)之间快速切换。在TypeScript文件中,弹出窗口还将列出导入此文件的所有符号。
3、改进了对Vue应用程序中TypeScript的支持:webstorm现在使用TypeScript语言服务以及对.vue文件中任何TypeScript代码的自己的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
4、React钩子的提取方法:该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
5、改进了道具的完成:webstorm现在为使用扩展运算符合并的React props提供了更好的代码完成。
三、HTML和样式表
1、更新文档:CSS属性和HTML标记及属性的文档(F1)现在显示有关MDN的浏览器支持的最新描述和信息,以及指向完整MDN文章的链接。
2、CSS的浏览器兼容性检查:要检查目标浏览器版本是否支持您使用的所有CSS属性,可以在首选项中启用新的 浏览器兼容性检查。
3、对CSS模块的Camel案例支持:如果在项目中使用CSS模块,JavaScript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
4、提取CSS变量:使用新的Extract CSS变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。

四、测试
1、突出显示测试中的失败行:当您使用Jest,Karma,Mocha或Protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。IDE将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
2、使用Cucumber和TypeScript进行测试:使用Cucumber和TypeScript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义Alt-Enter组合)。
五、工具
1、新的调试器控制台:在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本:将新脚本添加到package.json文件时,WebStorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持:webstorm现在可以 在一个项目中为ESLint和TSLint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持Docker Compose:如果使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示:在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
六、IDE
1、新的UI主题:您现在可以在WebStorm中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出:在最近的位置弹出(Cmd的移-E / 按Ctrl + Shift + E)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、将项目另存为模板:通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在IDE欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装:您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。
WebStorm 2020常见问题
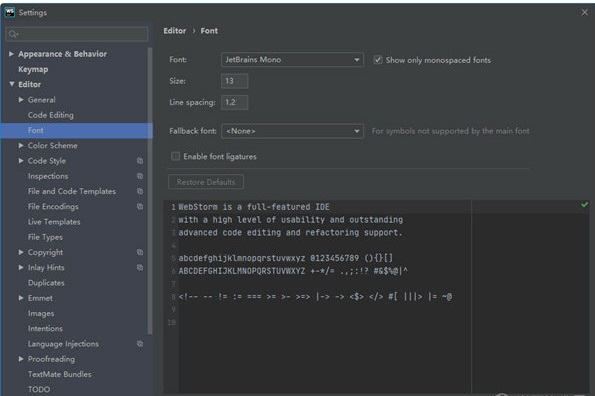
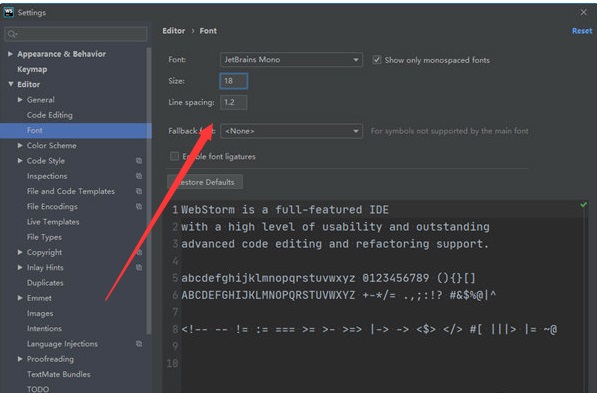
怎么修改字体
打开WebStorm,点击并打开“Colors & Fonts”,找到“Font”

这时,查看窗口右侧,找到你刚刚输入的那个命名,在找到Size选项,直接在Size后的窗口中输入数字即可

WebStorm 2020更新日志
-在 Vue 模板部分的文件引用中增加了对 vue-loader 的支持
-现在,“本地历史记录”功能应该可以在 WSL 2 上正常运行
-修复了许多回归错误:WEB-46751, WEB-46669, WEB-46818, WEB-46595, WEB-46684, and WEB-46754
-重新设计了将可选链接和无效合并扩展到显式检查的意图(intention)。它在 2020.2 的 EAP 版本中引入,有用户反馈仍有可-改进之处,因此 2020.2 中关闭了此意图。现在你可以尝试改进的版本
-在 Angular 项目中,WebStorm 现在支持 ng-template 标记上的结构指令的类型推断
-解决了几个性能问题
华军小编推荐:
WebStorm 2020作为一款不断更新迭代的编程工具软件,已经在一次又一次的版本更新中改头换面,更加符合用户需求,给用户带来了极高的使用体验,{zhandian}小编推荐大家下载使用,另外还有{recommendWords}等相关软件也还不错哦,可以下载使用。