wangEditor-mobile移动版是一个专门针对移动端设计的富文本编辑器,虽然是『富文本』编辑器,但是功能非常少,操作非常简洁。适用于小屏幕、手指触摸操作。使用javascript开发,可轻松集成到webapp。
基本应用
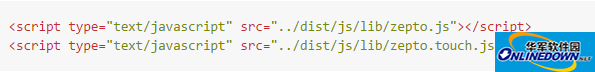
第一,下载、并引用 zepto.js 和 zepto.touch.js
wangEditor-mobile基于zepto开发,因此页面中要首先引用 zepto.js 和 zepto.touch.js。可去zepto中文站下载,或者点击这里下载。

下载之后,将两者引用到页面内。
(建议引用写在到
底部)第二,下载、并引用 wangEditor-mobile.js 和 wangEditor-mobile.css
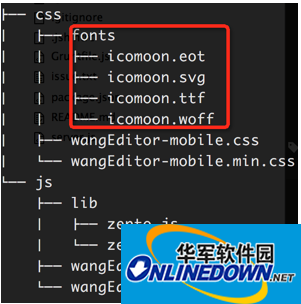
进入官网或者点击这里下载wangEditor-mobile的最新代码,解压之后,找到dist文件夹,文件夹结构如下:

将其中的wangEditor-mobile.js和wangEditor-mobile.css引用到页面中(也可以引用它们丢应的min压缩格式的文件)
请注意以下两点:
红框中的 fonts 文件夹及其内容,一定要下载下来,并和wangEditor-mobile.css 放在同一个目录,否则菜单图标将不显示。
zepto.js 和 zepto.touch.js 一定要引用在 wangEditor-mobile.js 的前面。
第三,生成富文本编辑器
首先,在页面的
中添加一个textarea标签,
然后,可通过该textarea生成一个富文本编辑器。编辑器编辑的内容,也会实时同步到 textarea 无需手动同步

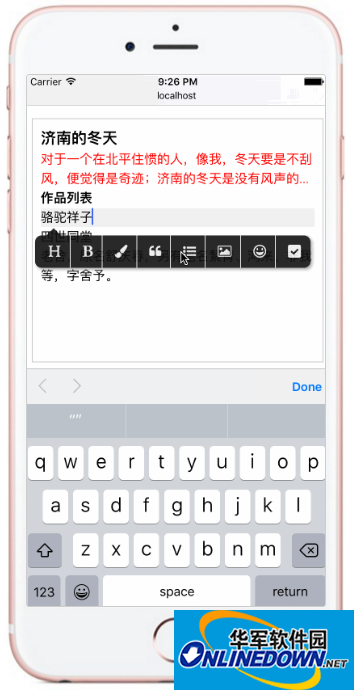
运行页面,使用手机(或模拟器)浏览器即可看到效果。
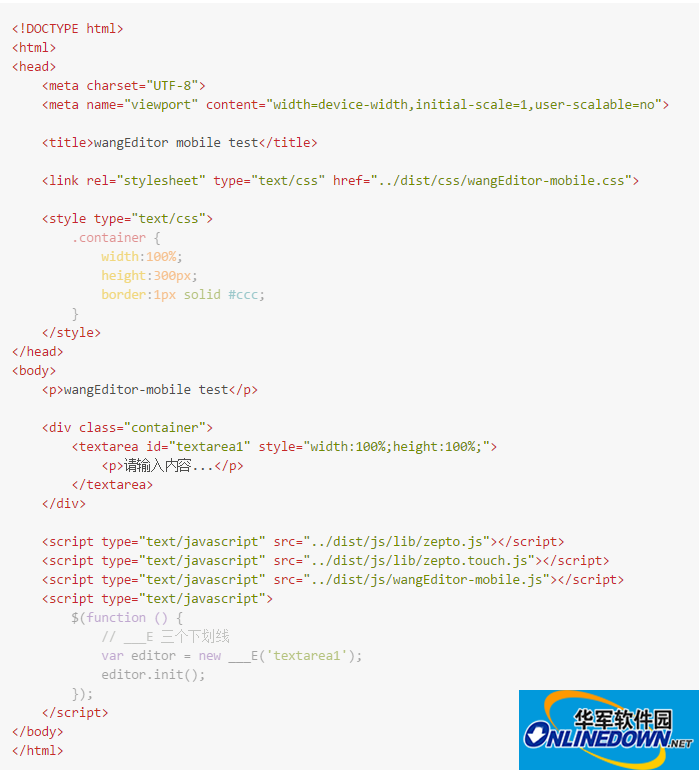
最后,写一个完整的例子