HTML5可视化开发工具绿色版是一款十分出色的HTML5可视化开发辅助软件,HTML5可视化开发工具最新版功能强劲,能够帮助用户轻松进行可视化编辑操作,HTML5可视化开发工具便捷好用,支持开发各种软件、网页等界面,可视化操作,可兼容所有的框架,使用很灵活。

HTML5可视化开发工具基本简介
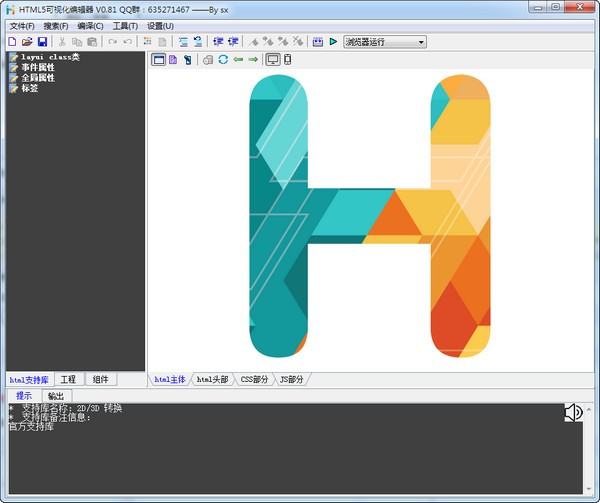
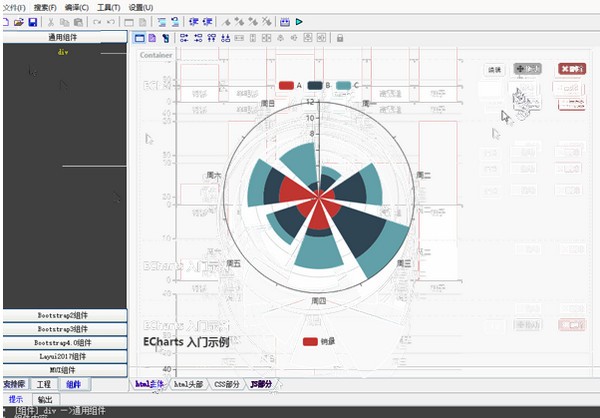
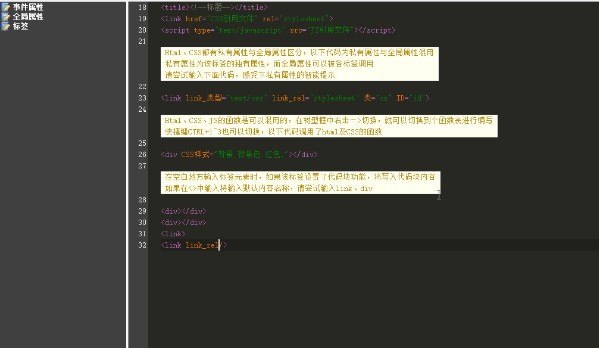
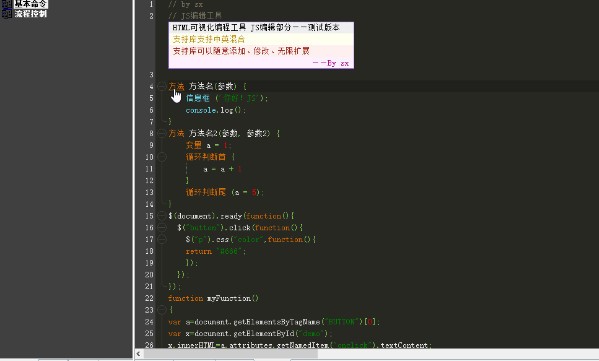
SX HTML5是一款专为HTML5的开发人员打造的一款HTML5可视化开发工具,也相当于是一款可视化编辑器,可以同时编辑html主体、html头部、CSS部分和JS部分,主要用来开发响应式PC、移动和微信公众号的网页,还有Android、IOS、游戏、软件的界面等等,软件采用了智能的输入方式,不仅提高了工作效率,也减少了错误的产生。

HTML5可视化开发工具软件特色
1、不需要安装,可直接在Windows系统里运行;
2、HTML5可视化开发工具绿色版可视化操作,简单方便;
3、智能输入,保证了高效率和高准确度;
4、所见即所得,随时查看结果;
5、支持JS树形列表;
6、具有严格的继承提示;
7、可兼容所有的框架,使用很灵活。

HTML5可视化开发工具功能介绍
1、HTML5可视化开发工具绿色版可以用来开发响应式PC、移动端、微信公众号网页;
2、还能用来开发Android、IOS、游戏和软件的界面。

HTML5可视化开发工具更新日志
增加光标所在块级域背景加亮
增加保存时自动记录可视行号,下次进去项目时自动移动该区域(感谢 完美软件 的反馈)
增加保存时自动记录书签、折叠
增加VIP验证功能(以后会有很多VIP功能)
优化真机调试提示
优化PHP的运行调试(目前不能获取端口)
优化代码折叠线
优化模拟器真机调试安装调试基座(感谢 荭枫 的帮助)
优化代码提示框显示速度(感谢 系列小系 的反馈)
优化解除屏蔽(感谢 完美软件 的反馈)
优化换行策略
优化软件起始页
优化反撇号的自动补全与智能替换
优化缩进快捷键是TAB、减少缩进是SHIFT+TAB(感谢 CYS 的反馈)
修复引号补全的BUG
修复CSS代码框颜色标记的显示、复制、删除的BUG
修复翻译代码时的一些BUG(重要,有些会导致翻译错误 感谢 系列小系 的反馈)
修复模拟器调试可能无法获取到写入地址的BUG
修复PHP会翻译编译文本的BUG
修复html代码框有时获取不到属性的BUG
修复代码折叠的BUG
修复html代码框标签内按空格不提示的BUG
修复html代码框标签匹配有时错误的BUG
修复添加函数时的一处BUG
更新浏览框miniblink180606
华军小编推荐:
HTML5可视化开发工具,良心出品,保证性能,小编亲测,相信小编的童鞋可以试验一下!我{zhandian}还有更多好用的软件{recommendWords}!