Indigo Studio电脑版是款针对设计行业所打造的交互原型设计工具。Indigo Studio正式版提供了直观的用户界面和向导式的设计功能,内置了100多个真实的场景,包括地点、人物以及设备供设计者选择。Indigo Studio中还内置了丰富的操作视频与示例文档,可以让新手用户更快速的熟悉操作流程。

Indigo Studio介绍
Indigo Studio是一款交互原型设计工具,支持100多个真实场景,支持线框交互式用户界面,Indigo Studio支持快速的原型交互式应用程序、以及功能齐全的、生动的UI原型。
INDIGO STUDIO是一款免费的交互原型设计工具,通过Indigo Studio你可以用超过100个不同的场景、线框(内置交互控件以及桌面、网站和移动应用的原型)创建脚本,全部不需要代码。它能让您快速探索及创造功能,包括动画界面原型。当然了,除了页面原型,时下热门的Mobile Apps原型一样可以用它创建。
Indigo Studio软件功能
1、100多个真实场景
Indigo Studio电脑版可以帮助你从一开始就专注于你的用户。通过从100多种包含人物、地点和各种设备的综合故事版中进行选择,你可以轻松地将设计直接转化到现实生活场景中。
2、线框交互式用户界面
大量内置的交互式控件、文本、图像、形状和图表组成了高效,简洁的线框界面。Clutter-Free界面让你更专注于自己的设计,因而你可以随时找到你所需要的。
3、移动触摸体验设计
使用Viewport可以轻松地选择不同目标设备的设计方案,并且通过触摸手势支持和内置的屏幕转换功能,实现在任何支持HTML的设备上运行以及与自己的原型交互。你甚至可以使用IOS平台包为ipad和iPhone用户设计专属本地体验。
4、随时随地快速添加,流畅交互
Indigo Studio的优势在于它的交互功能。无论是设计网络、桌面还是移动应用,你都能给屏幕快速添加自定义的交互功能,在少复制和粘贴的情况下实现仿真应用程序体验。
5、逼真的视图转换
交互作用可以很容易地转化为平滑的、逼真的视图转换—可以在简化的时间表上对它们进行查看和调整,根据自己的需要把它们变得简单或者复杂。
6、随时随地分享
无论你是想进行团队快速审查,与用户一起评估原型,还是与项目小组分享,Indigo Studio都让这一切变得轻而易举。只需要点击几下,你就可以分享一个连续的、交互式的,可运行在任何支持HTML5设备上的原型。你也可以将选中的屏幕导出为用于文档的PDF或png文件,然后退出。
Indigo Studio软件特点
与大多数的原型设计工具不同,Indigo Studio将交互设计视为其核心。其他工具只侧重于提供静态的UI实体模型设计和基本链接能力,如Axure等流行的原型设计软件,让原型设计师或UI开发者花费大量时间以不同的增加链接的方式实现交互设计。Indigo Studio却可以对每一个元素每一个按钮进行交互设计,并能够为交互动作设计丰富的过渡动画效果。他还支持设计注释和分享,大大的团队设计的工作效率。
Indigo Studio包括超过21个内置的交互式控件,300个可搜索的图标,常用的基于曲线的形状和基于矢量的模板。特别值得一提的是,Indigo Studio提供了300多个根据实际而设计的模板,让UI原型设计可以马上对号入座,而且提供的模板广大设计师一定会爱不释手,Infragistics作为一流的用户界面控件开发商,其设计模板绝对保证先进、现代、美观!其操作界面也是现在最流行的METRO风格,绝对能帮助使用者激发出不少设计灵感。
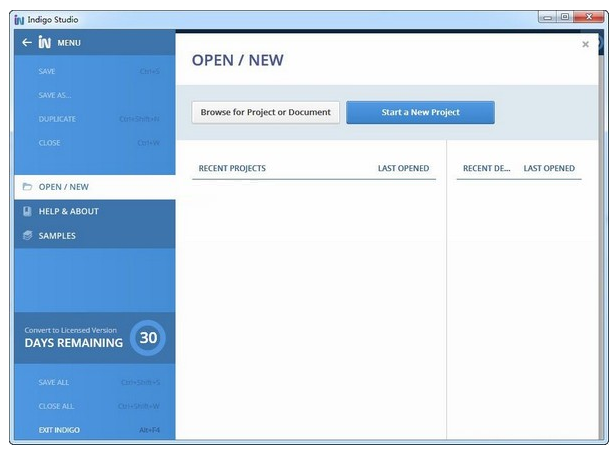
Indigo Studio安装方法
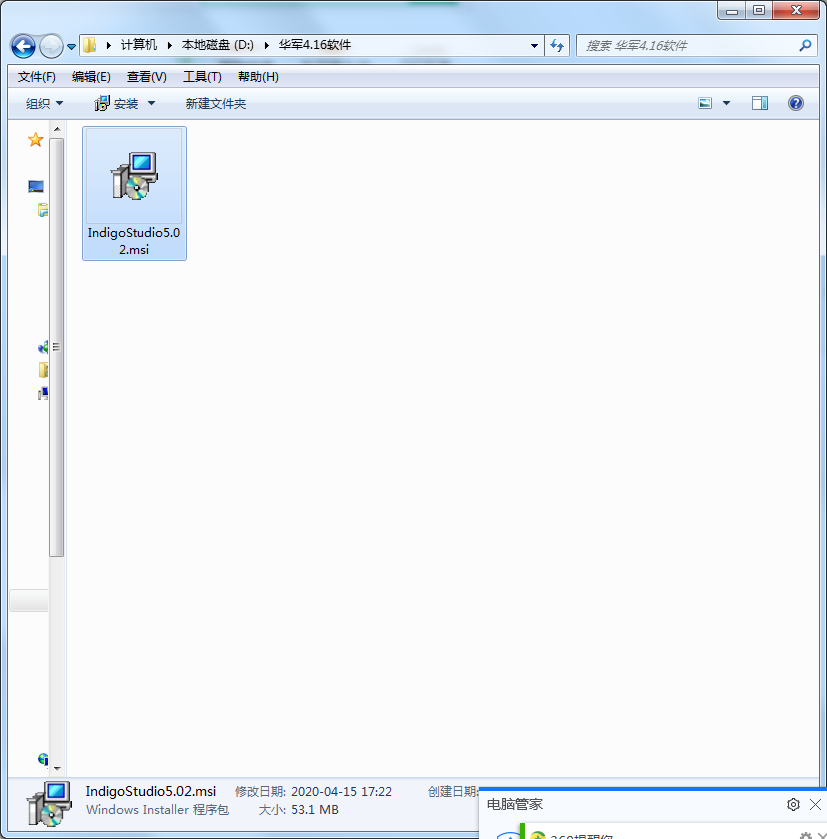
1、在华军软件宝库下载Indigo Studio软件,并解压安装包,双击安装程序“IndigoStudio5.02.msi”开始进行安装。

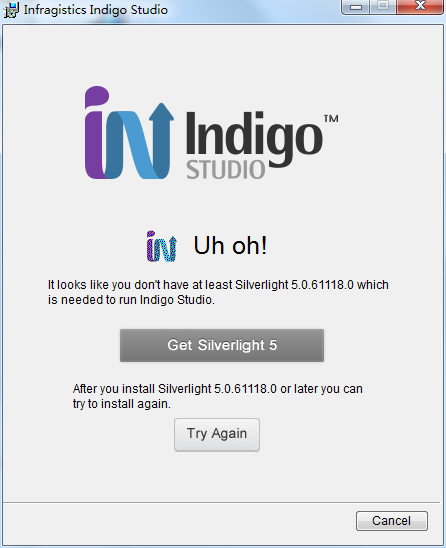
2、进入如下的界面,提示需要安装Silverlight 能正常安装与使用,您可以先进行安装。

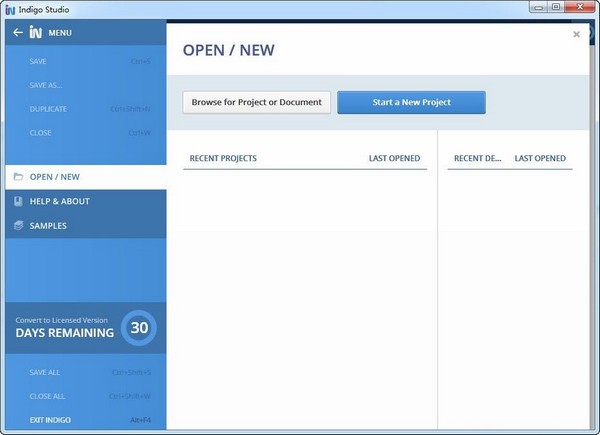
3、安装完成后运行Indigo Studio即可直接使用。

Indigo Studio验证机制
State
使用State功能展示比较小的验证或屏幕从一个状态切换另一种状态。使用State可以很方便的保存各种状态,同时也增加了重用性。
Demo
简便起见,这里选择了一个比较简单的流程,你只需要输入你的名字然后按下Login按钮就可以了。如果名字字段为空,文本框上方就会出现红色的提示文字。如果你输入了文本,标签又会消失。你可以用Backspace模拟这个过程。
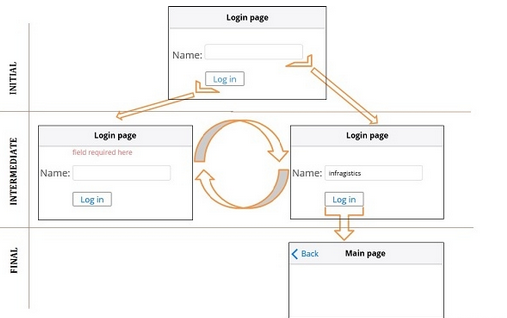
演示中有两个屏幕: (a) Login Page 和(b) Main Page,在原型中也只使用"States"来表示两个屏幕:

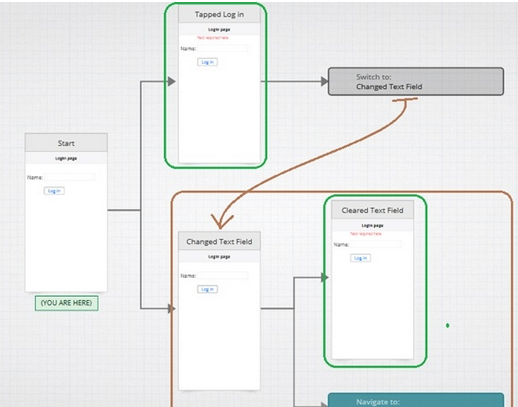
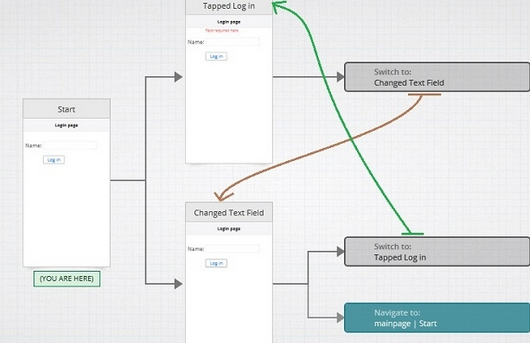
下面是Indigo Studio中呈现的关于State转换的流程:

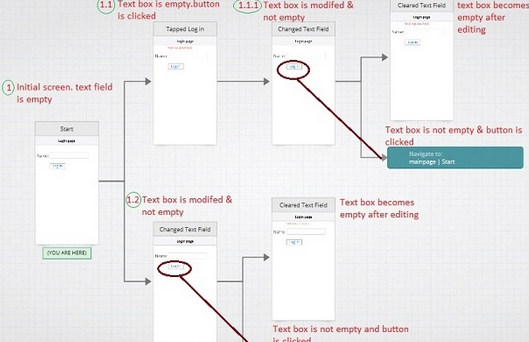
问题:state 1.1.1 / 1.2中的按钮为何会重定向到下一个页面,而其他state的按钮却不会?
答:因为在这两个State下面,有一个同样尺寸的登陆按钮被放置在原始登陆按钮相同的位置,这个新按钮是指向下一个页面的。也就是说原来的登陆按钮隐藏在新按钮的下方。
同样,当文本字段被清空时,新按钮就会被移除,而在下面的原始按钮又会到上面。
注意:原始按钮不指向任何页面,它是在被点击后显示红色提示文字的。
总结
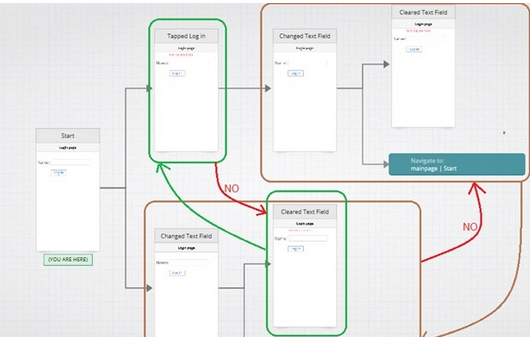
接下来是很重要的一步,就是通过消除冗余来优化State。如果一个state与另一个state是类似的,那最好是进行引用而不是进行复制。
由于state是按照顺序进行的,所以应该引用转换开始时的那个state。
比如有两个state由绿色的方框进行强调,但只有底部的绿色方框可以指向顶部的绿色方框。底部的绿色state不是最开始的item,顶部那个才是,所以应该引用顶部的state。而灰色方框的state则刚好相反,顶部那个应该引用底部那个state。

棕色方框的State细化:

绿色方框的State细化:

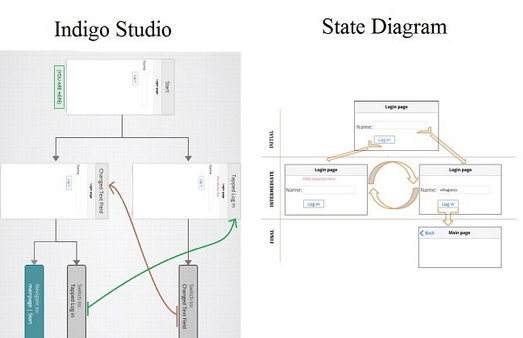
下面就是由初始状态图再用Indigo Studio做出来的屏幕草图:

Indigo Studio使用说明
面向设计人员和开发人员的一种设计系统
使用带有Sketch UI套件的Indigo Design System中的组件和UX模式,创建一流的UI设计。使用预先构建的模式快速启动您的过程,或创建自己的自定义UI库。然后轻松共享为可视规格以生成Angular代码。

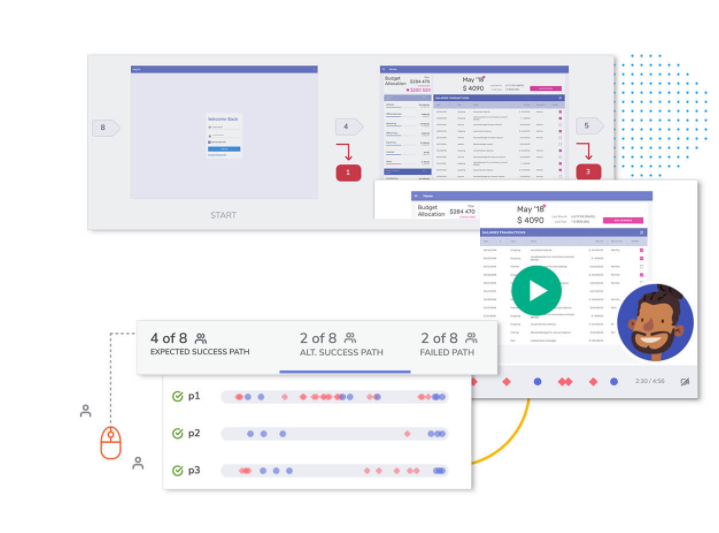
与真实的用户一起测试您的设计
尽早并经常在编码之前获取反馈,从而避免代价高昂的迭代。快速为您的原型设置用户测试,并查看用户如何逐屏或视频参与。还接收任务分析报告。测试人员可以在任何设备上参与。

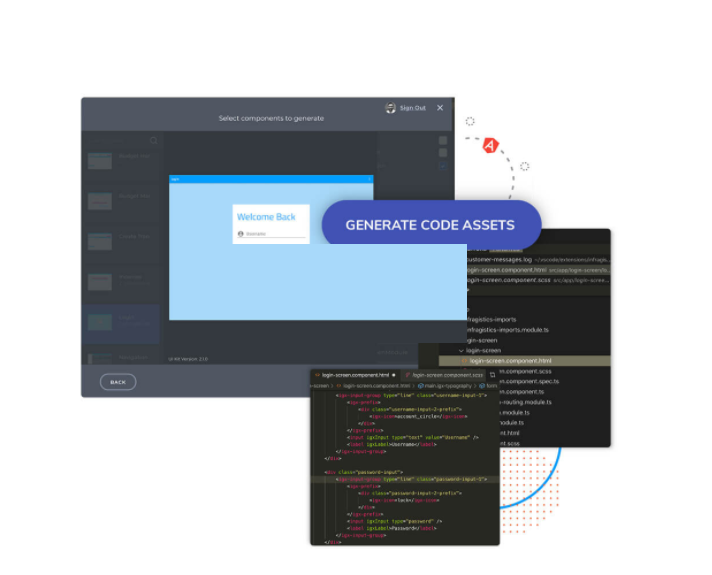
获取即用型Angular组件
您从设计系统在Sketch中制作的所有内容都与我们的Angular组件相匹配。只需单击一个按钮,即可毫不妥协地从设计中生成高质量的HTML,CSS和Angular代码。

Indigo Studio更新日志
1. 优化的脚步从未停止!
2. 更多小惊喜等你来发现~
华军小编推荐:
本款软件功能强大,操作简便,希望大家能够喜欢,另外本站还有{recommendWords}等软件,欢迎来{zhandian}下载!