Balsamiq Wireframes官方版是一款十分不错的线框图工具。Balsamiq Wireframes最新版可以帮助用户在开会时或者平时能够快速的画出自己想要的草图和理论。Balsamiq Wireframes界面清晰、使用便捷,支持通过图像或交互式PDF在网络上共享或显示线框。

Balsamiq Wireframes软件特色
一、零学习曲线,随时随地提供强大功能
1、UI组件和图标
数以百计的内置和社区生成的 UI控件和图标。
2、拖放简单性
知道要实现这些元素时,请放心组装它们。
3、导出为PNG或PDF
通过图像或交互式PDF在网络上共享或显示线框。
4、通过“ 快速添加”和许多键盘快捷键,可以以最快的速度针对线框进行优化。
5、可重用符号创建模板,母版以及可重用和可自定义的组件库。
6、交互式原型
链接可以让您生成用于演示或可用性测试的简单原型。
二、专为协作而设计
1、软件团队使用Balsamiq围绕正确的设计组合在一起:用户体验设计师喜欢熟悉的键盘快捷键。产品经理使用可访问的工具与他们分享想法。开发人员喜欢它的速度,强大和令人讨厌。
2、顾问喜欢它:将它带到客户会议上并实时设计他们的需求。企业主自己使用它来提出想法并获得报价。再见功能爬行!
三、每个人的第一个 UX工具
1、创始人和企业主
对新产品或网站有想法吗?抓住巴尔萨米克,充实它!与设计师和开发人员交谈时,它将帮助节省大量时间。
2、UX专业人士
Balsamiq是UX工具箱中的第一个工具:比写生簿更快,并且几乎一样有趣。它迫使您将注意力集中在IA上,其余的可能会在以后出现。
3、开发者
是在副项目上工作,还是不得不扮演设计师一点?从 Balsamiq 开始!相信我们,它比直接在代码中完成的速度要快得多。
4、顾问和代理商
将Balsamiq带入您的第一次客户会议,并在那儿实时捕获需求。您将节省很多麻烦。
5、产品经理和业务分析师
与客户会面引发了一个伟大的新功能的想法?在将其引入团队之前,先在Balsamiq中绘制草图。一幅图片值一千字。
6、任何进入UX的人
Balsamiq工作室是一个完美的第一UX工具对学生兴趣的进入UX或任何人。到目前为止,它是最平易近人的,可带您80%达到专业水平。
Balsamiq Wireframes功能介绍
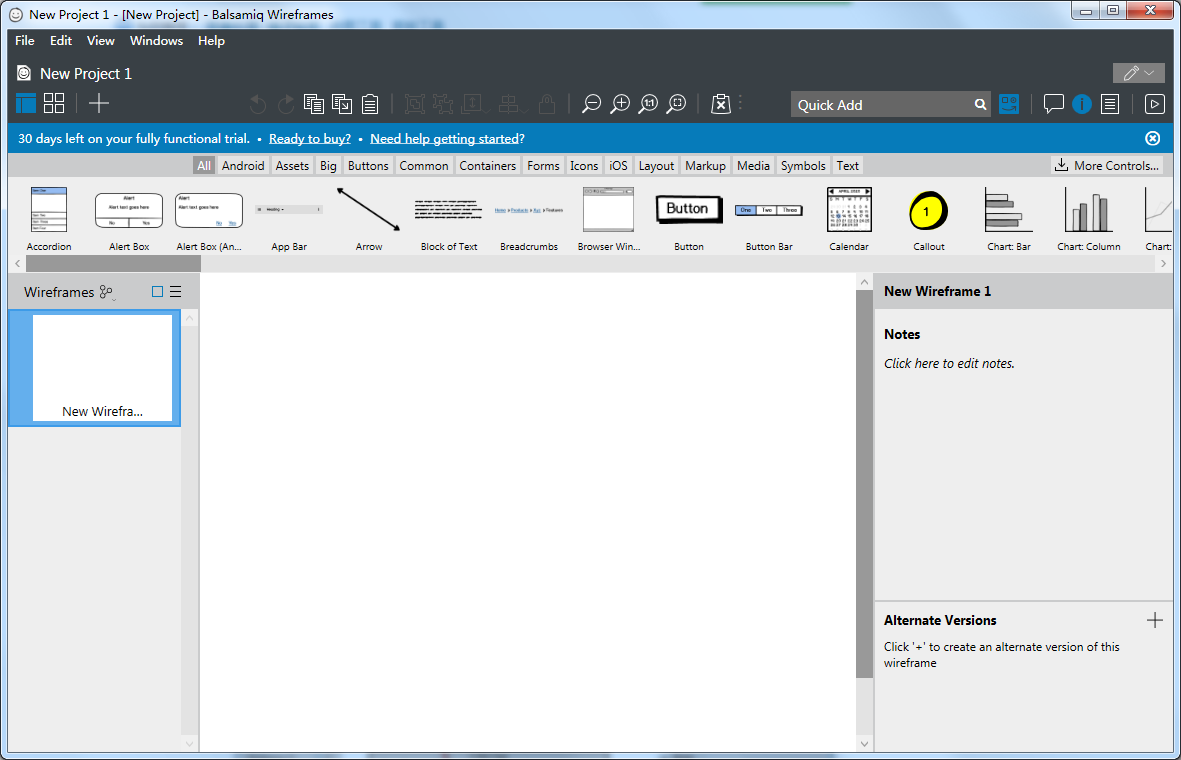
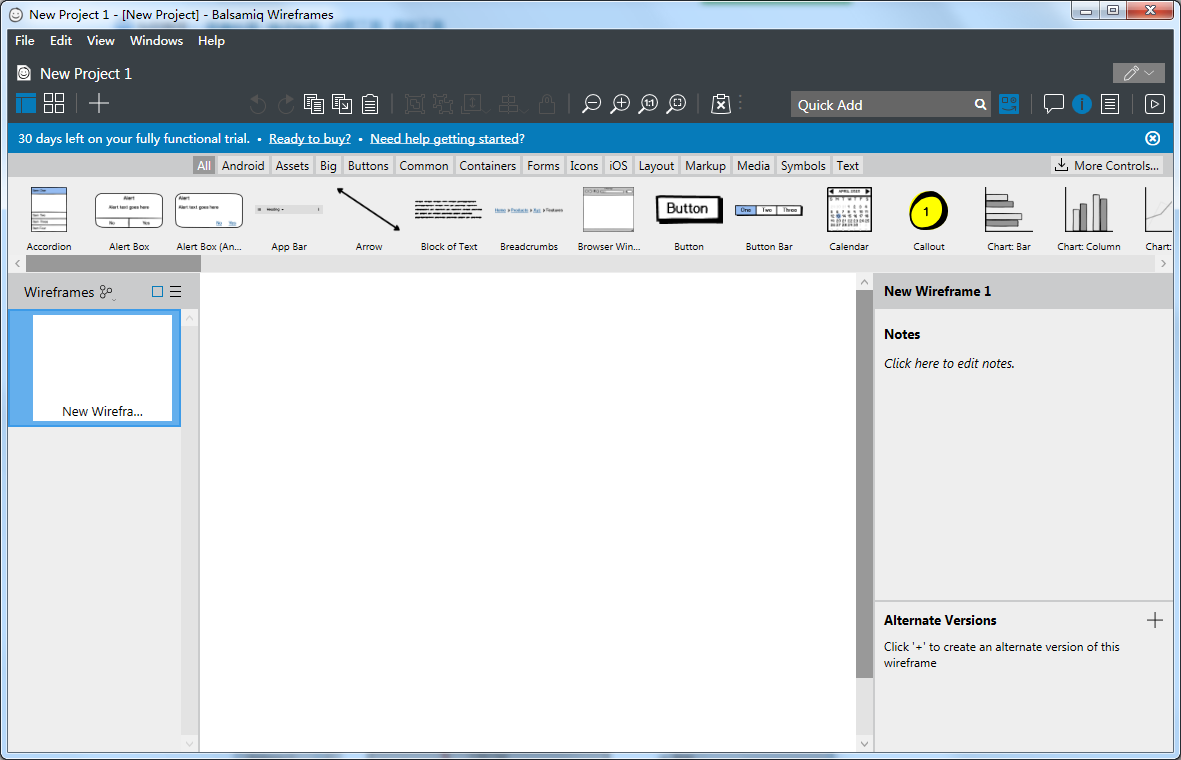
Balsamiq线框编辑器界面由五个主要区域组成:工具栏,UI库,画布,导航器面板和属性面板。每个都在下面描述。
1、工具列
工具栏包含一系列图标,用于在用户界面的其他区域执行操作。
第一组图标如下所述。
显示/隐藏左面板
以缩略图网格查看线框
创建一个新的线框
线框动作(重命名等)并在线框之间导航(隐藏左面板时显示)
转到下一个或上一个线框(隐藏左侧面板时显示)
工具栏中心的图标组用于常用的画布功能。这些可能是您从文本编辑器或其他绘图工具中习惯的操作,例如复制,粘贴,分组,对齐和缩放。最后一个图标用于切换标记(在此处阅读有关标记的信息)。
最右边的工具栏的最后部分包含“ 快速添加”工具,UI库切换图标,“ 注释”面板,“ 属性检查器”和“ 项目信息面板”,以及进入全屏演示模式的图标。
工具栏的顶部显示了项目的名称,您可以双击该名称以重命名(或使用应用程序菜单选项)。
2、快速添加工具
快速添加工具是将UI控件添加到线框的最快方法。要使用快速添加,请在快速添加输入框内单击(或按/或+输入)。
在UI控件或图标的名称中输入几个字母,“快速添加”将为您显示建议列表。使用鼠标或箭头键向下滚动列表,然后单击或按ENTER将控件或图标添加到画布上。您还可以使用SHIFT+ENTER将控件放置在鼠标光标在画布上的位置。
例如,键入“bu”将显示一个包含“按钮”,“按钮栏”,“帮助按钮”,“单选按钮”和“圆形按钮”的列表。另一方面,键入“hel”仅返回“帮助按钮”。按此ESC键可使列表消失。
提示:熟悉快速添加后,您可以隐藏UI库,仅使用快速添加将UI元素添加到线框。这样可以最大化您的画布面积和速度。
3、UI库
UI库或用户界面控件库是工具栏正下方的一长串用户界面控件。它列出了包括的所有UI控件类型以及Assets,Icon和Symbols。UI库的主要目的是允许您将UI控件添加到画布,但是您也可以使用它来查看可行的方法并为线框获取灵感。
要将新的UI控件添加到画布上,请选择要添加的控件类型,然后将其拖动到下面的画布上,或者双击即可将其放置在画布上。
可以通过以下几种方式来打开和关闭UI库:单击“快速添加”框右侧的图标,使用键盘快捷键
或从应用程序菜单中选择“视图”>“UI库”。
4、帆布
这是编辑器的主要工作区域,您的UI线框将在其中发挥作用。向其中添加UI控件后,就可以移动它们,调整它们的大小并对其进行调整,直到准备好UI线框为止。请参阅添加和安排UI控件以了解更多信息。
画布随着应用程序窗口的增长和缩小,因此您可以根据需要为更大的线框腾出空间。画布的最大尺寸为10000x10000像素。
注意:如果您使用的是小屏幕或非常大的线框,则可能需要阅读本部分的“隐藏面板”以为画布留出更多空间。
5、导航器面板
左侧的导航器面板显示项目中的线框,资产或符号的列表。当前选定的对象突出显示。
您可以通过在导航器面板中按住CTRL或SHIFT单击来选择多个对象。线框和资产可以作为纯文本列表或缩略图预览查看。
您可以通过单击面板上方的导航器切换图标来隐藏导航器面板
6、键盘快捷键:
隐藏它会在工具栏(如上所示)中显示其他图标,用于在线框或资产之间进行导航(取决于选择的是哪个)。可以通过将鼠标光标放在导航器面板和画布之间的直线上并向左或向右拖动来调整面板的大小。您可以双击分隔线以将其重置为默认宽度。
您可以使用键盘通过CTRL+TAB或在导航器中单击一个并使用↑和来在线框或资产之间跳转↓。
可以通过在导航器面板中上下拖动线框来对其进行重新排序。例如,在导出为PDF时,这很有用。关闭并重新打开项目时,即使在另一台计算机上打开,也会记住线框的顺序。
使用层次结构
导航器面板还提供了层次结构,可以更好地组织线框。
要使用它,请选择要用作子级的线框,然后按TAB。子线框将放置在其上的线框下方的树层次结构中。
然后,您可以使用父线框左侧的箭头来显示和隐藏其下方的线框。
要将其恢复到最高级别,请使用SHIFT+TAB。下面的动画显示了实际使用中的嵌套线框。
上下文菜单操作
上下文菜单也可用于在导航器面板中打开的对象。您可以右键单击所选对象,也可以单击将鼠标悬停在所选对象上时出现的小箭头以打开菜单。
该菜单的内容取决于所选对象的类型(线框,资产,符号或废纸))而异,但通常包含诸如重命名,移至废纸,和重复等选项。在“线框”视图中,它还包含用于处理替代项的操作。
重命名线框
重命名线框可以通过上下文菜单或在导航器面板中双击线框的名称来完成。与线框链接时,链接线框名称更改会自动更新。
Balsamiq Wireframes适用人群
1、创始人和企业主
对新产品或网站有想法吗?抓住巴尔萨米克,充实它!与设计师和开发人员交谈时,它将帮助节省大量时间。
2、UX专业人士
Balsamiq是UX工具箱中的第一个工具:比写生簿更快,并且几乎一样有趣。它迫使您将注意力集中在IA上,其余的可能会在以后出现。
3、开发人员
在进行辅助项目还是需要扮演设计师一点?从Balsamiq开始!相信我们,它比直接在代码中完成的速度要快得多。
4、顾问和代理商
带Balsamiq参加您的第一次客户会议,并在那儿实时捕获需求。您将节省很多麻烦。
5、产品经理和业务分析师
与客户的会议引发了一个伟大的新功能的想法?在将其引入团队之前,先在Balsamiq中绘制草图。一幅图片值一千字。
6、接触UX的任何人
Balsamiq是学生或有兴趣接触UX的人的理想的第一个UX工具。到目前为止,它是最平易近人的,可带您80%达到专业水平。
Balsamiq Wireframes安装步骤
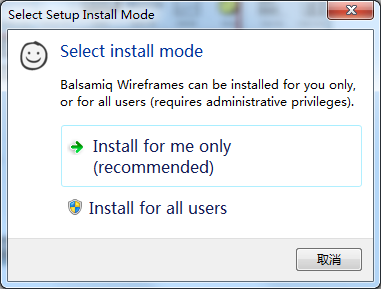
1、在华军软件网下载Balsamiq Wireframes官方版并解压,得到Balsamiq Wireframes 4.0.28.exe安装程序,双击exe文件运行安装,选择只为我安装或者是全部用户

2、进入安装界面,点击install开始安装

3、Balsamiq Wireframes官方版软件正在安装,我们耐心等待

4、安装完成,退出向导

Balsamiq Wireframes使用方法
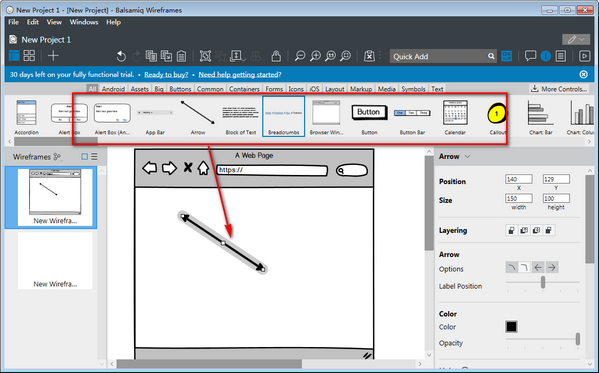
一、运行软件,进入软件主界面。

二、点击左上角新增一个新的板块,通过拖动上方的线框就能绘制出自己想要的效果。

Balsamiq Wireframes更新日志
1.修复BUG,新版体验更佳
2.更改了部分页面
华军小编推荐:
Balsamiq Wireframes,良心出品,保证性能,小编亲测,相信小编的童鞋可以试验一下!我{zhandian}还有更多好用的软件{recommendWords}!