Dreamweaver是世界上最优秀的可视化网页设计制作工具和网站管理工具之一,dreamweaver cs4支持最新的Web技术,包含HTML检查、HTML格式控制、HTML格式化选项、HomeSite/BBEdit捆绑、可视化网页设计、图像编辑、全局查找替换、全FTP功能、处理Flash和Shockwave等富媒体格式和动态HTML、基于团队的Web创作。Adobe dreamweaver cs4基本上所有的网页设计功能他都有,是网页设计师不二的选择!

dreamweaver cs4功能介绍:
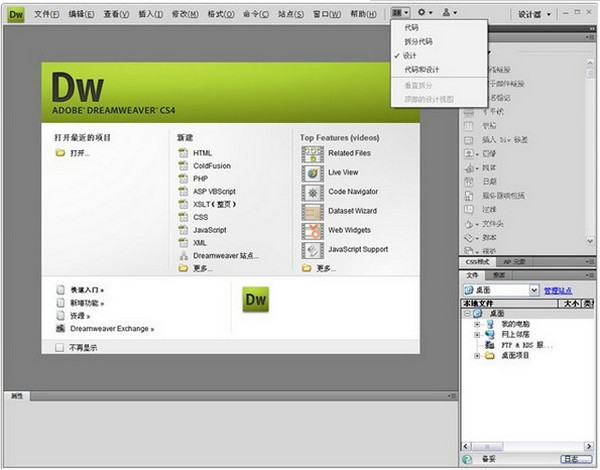
实时视图新增功能
借助 Dreamweaver CS4 中新增的实时视图在真实的浏览器环境中设计网页, 同时仍可以直接访问代码。呈现的屏幕内容会立即反映出对代码所做的更改。
编辑本段代码提示新增功能,借助改进的 JavaScript 核心对象和基本数据类型支持, 更快速、准确地编写 JavaScript。通过集成包括jQuery、Prototype 和 Spry 在内的流行 JavaScript 框架, 充分利用 Dreamweaver CS4的扩展编码功能。
编辑本段相关文件新增功能
在 Dreamweaver CS4 中使用“相关文件”功能更有效地管理构成目前网页的各种文件。单击任何相关文件即可在“代码”视图中查看其源代码, 在“设计”视图中查看父页面。
编辑本段集成编码增强功能
领略内建代码提示的强大功能, 令 HTML、JavaScript、Spry 和 jQuery 等 Ajax 框架、原型和几种服务器语言中的编码更快、更清晰。
编辑本段代码导航器新增功能
新增的“代码导航器”功能可显示影响当前选定内容的所有代码源, 如 CSS 规则、服务器端包括、外部 JavaScript 功能、Dreamweaver 模板、iframe 源文件等
dreamweaver cs4安装步骤:
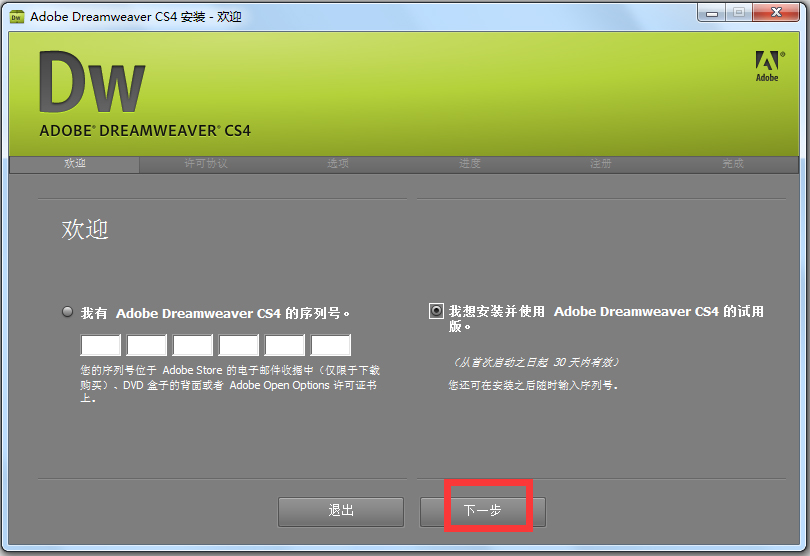
1.从从华军软件宝库下载dreamweaver cs4压缩包并解压,双击.exe应用程序开始安装
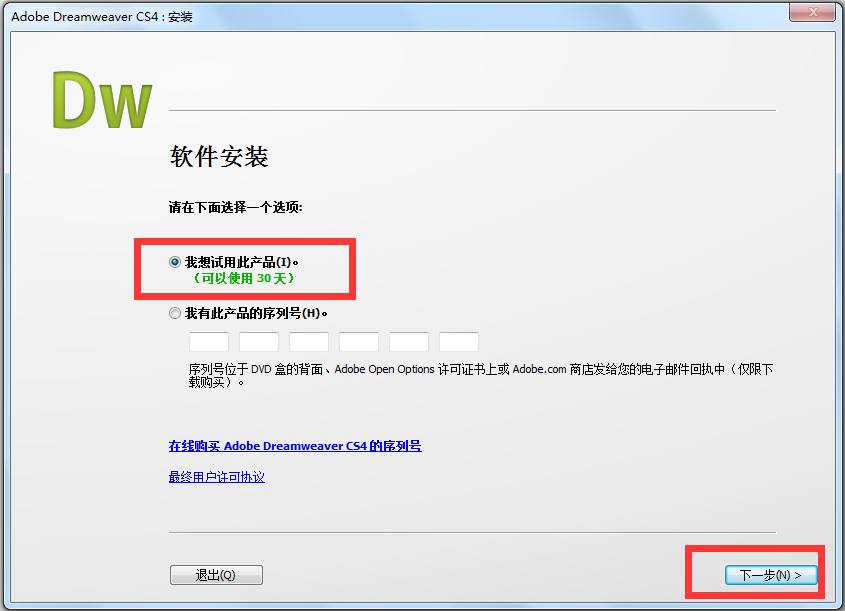
2.点击下一步,没有序列号就选择试用

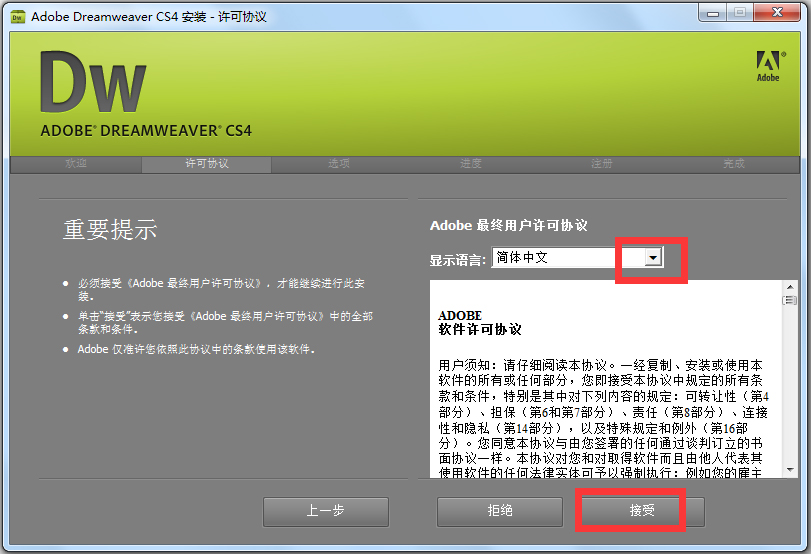
3.接受协议,选择语言

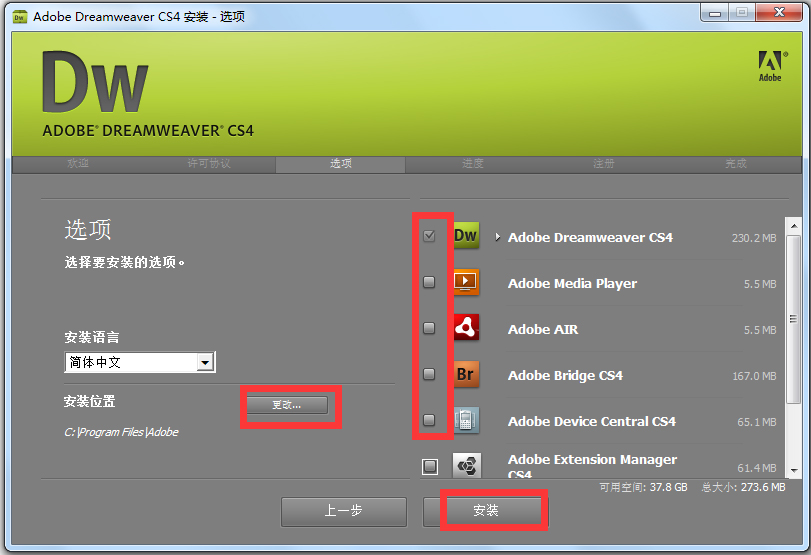
4.选择安装地址和安装组件,点击安装

5.安装中

6.安装成功,退出安装程序

7.从开始菜单启动Ai CS4

8.如果有序列号就输入序列号,没有序列号就选择试用版

9.启动软件使用

dreamweaver cs4常见问题:
1.dreamwaver 反应很慢怎么办?
一般可能是:C:Documents and SettingsAdministratorApplication DataAdobeDreamweaver CS4zh_CNConfigurationSiteCache,删除里面所有的文件,再次打开Dreamweaver就非常快了!
2.为什么dreamweaver做出来的asp页面反应速度特别慢?
图片体积过大也会造成加载慢,可以考虑使用ASPJPEG生成缩略图,加载时只加载缩略图,这样就会比较快了。
3.dreamweaver打开就闪退怎么解决?
因为Dreamweaver纪录的网站暂存记忆读取错误,导致开启中途遇到失败,就自动关闭。进入注册表:点开始》运行》输入--------"regedit";然后在左侧找相应的键值:"HKEY_CURRENT_USER"这个选择项下面的"Software">"Macromedia">"Common">"8">"Sites"这一级别所包括的所有文件夹都删除掉就可以了.