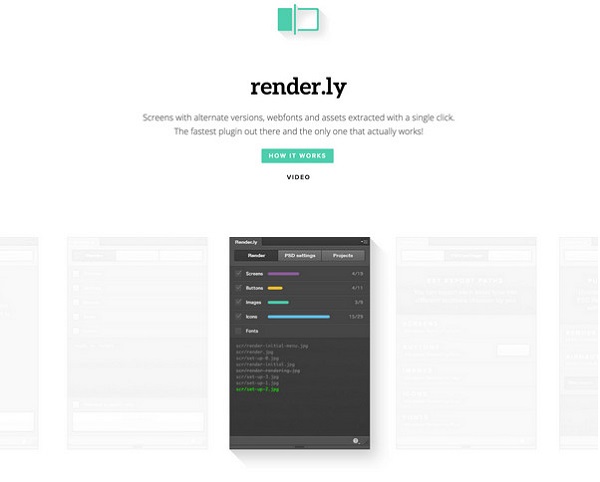
render.ly是一款强大的PS设计导出插件,主要支持UI屏幕可替换,以及一键提取web字体和资源功能。可以智能切图和导出切片功效,并能导出不同设备类型的切片。

功能介绍
UI效果图片存储

首先,我们把操作变得十分简单。Photoshop CC 2015中,只要你愿意,每个最外层图层组或画板都能被导出为一个单独的UI效果图片。
其次,我们把功能变得十分强大。在分组名前添加「 &」,即可分别导出UI效果图片。
还有,你可以创建全局组件,它能出现在每一个UI效果图片中。
字体

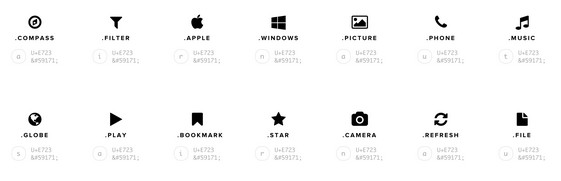
所有的矢量图标都能以web字体的样式导出,下方是图标及对应代码,只需复制粘贴即可,可用于网站、iOS或Android APP使用。你再也不用为了满足各种平台需要,导出成吨的图标版本了!
使用方法
下载完成后解压“.zxp”格式文件,复制粘贴到D:Program FilesAdobeAdobe Photoshop CS6 (64 Bit)Adobe Photoshop CS6 (64 Bit)Plug-insPanels下即可。


把每个最外层组或PS画板都视为一个单独的UI屏幕;
你可以使用前缀来整理你的设计稿;
你还可以使用遮罩来控制输出元素或UI屏幕的大小尺寸。
「&」

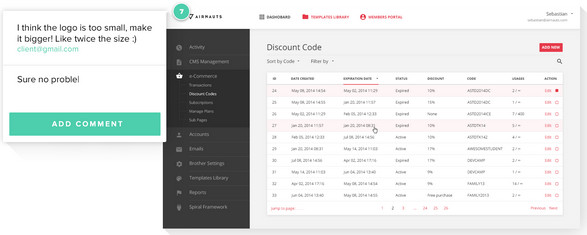
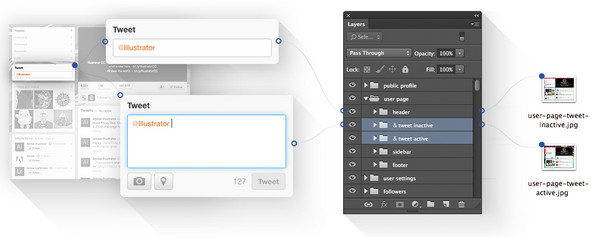
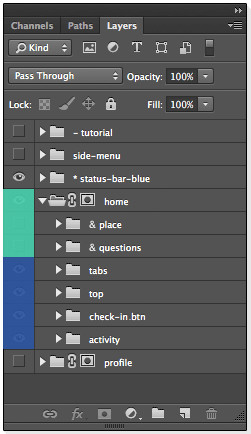
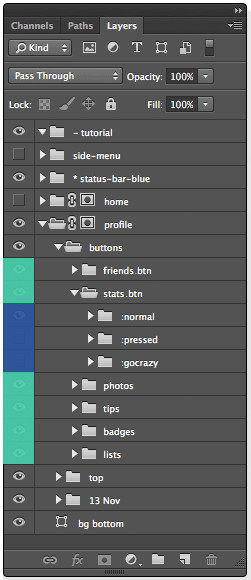
【绿框】添加“&”作为图层名前缀,可创建一个供替换的UI屏幕组,导出的时候将会分别形成输出各自的显示效果。例如:该示例图可生成:home.jpg、home-place.jpg及home-questions.jpg。
【蓝框】未加“&”的图层将做为共有元素,在所有输出图片中显示。
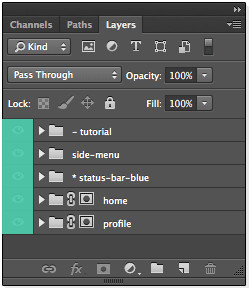
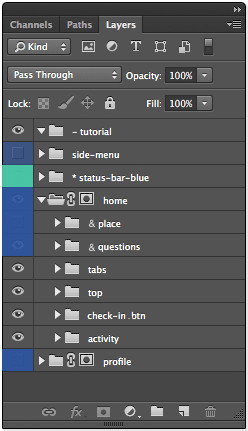
「*」

【绿框】添加“*”作为图层名前缀,可创建全局元素,它将出现在所有输出图片中。
【蓝框】同级或下层的标有“*” 的元素,将被合并到所有供替换的图片中。与此同时,在导出过程中,它会被无视,以防导出一个只包含自己元素的图片。例如:如果你想把“status-bar-blue”合并到所有屏幕,并不是把它作为另外一个单独的屏幕。
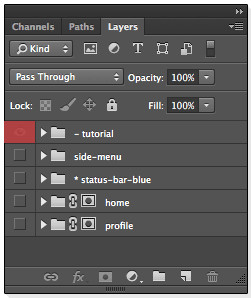
「-」

【红框】添加“-”作为图层名前缀将在导出UI屏幕图片时排除此图层。小提示:当你绘制一些“以后可能会用”的元素或保存灵感图片时,这个功能很有用。
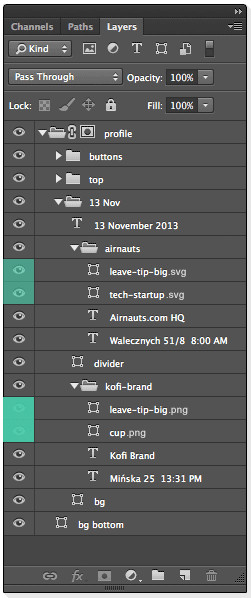
ICON

你可以使用“.png”, “.svg”或”.gif”图层名后缀来创建icon,这个方式对图层或图层组都适用。矢量图形可被导出为web字体格式,如果你更喜欢平时使用的.png的话,我们也可以提供所有需要的尺寸供你选择。小提示:把icon保存为矢量格式非常好用。
按钮

【绿框】添加“.btn” 后缀来创建按钮。
【蓝框】在按钮图层组的子图层中,你可以用:hover、:pressed甚至:gocrazyAdd来命名,区分不同的按钮状态。这个功能对于需要处理9patch按钮的android开发者来说,十分方便。
图像

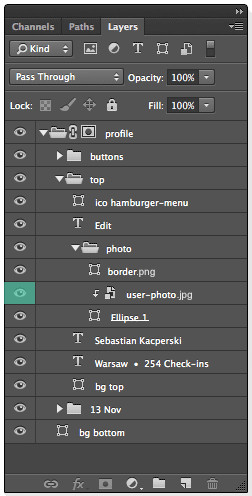
使用“.jpg”后缀可以导出栅格化图像,默认图像品质为90%。小提示:这个功能适用于导出占位图像或背景等。
云端查看
插件提供了云共享功能,只需一键,你就可以导出你的画板或UI屏幕到任意设备上查看。