当设计完网站后,往往因为浏览器兼容等问题,导致某些元素的宽度和高度与我们编写的css样式的值不同。但是只靠肉眼是无法识别的。那么这款免费版的截图工具就可以帮助我们截取网页的实际大小图像

基本简介
当设计完网站后,往往因为浏览器兼容等问题,导致某些元素的宽度和高度与我们编写的css样式的值不同。但是只靠肉眼是无法识别的。那么这款免费版的截图工具就可以帮助我们截取网页的实际大小图像。然后我们可以将所截图片导入到photoshop中,用标尺测量截图中各个元素的高度宽度,用以判断我们编写的样式是否正确,通过调试css样式的兼容性,使网页的元素的达到正确的大小。当然也可以发挥我们的想象力,使其应用更加广泛。
使用方法
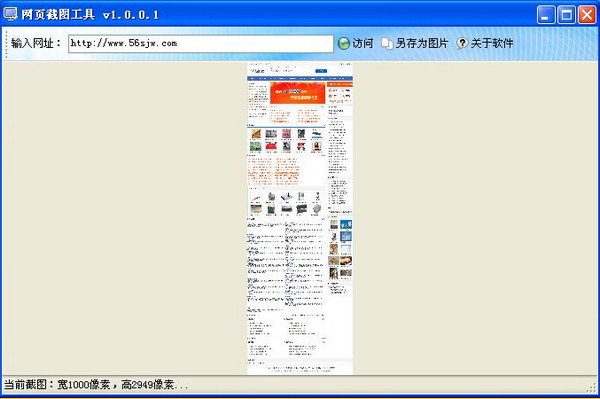
第一步:首先输入网址,便于程序访问网页并截图。输入网址时,请注意,前面带有http://,例如输入网址http://www.56sjw.com ,如果未加http://的情况下,软件会在网址开头位置自动添加http://。
第二步:点击“访问”按钮,软件会根据所输入的网址自动下载网页,并对网页进行截图。当遇到网页内容较多时,截图时间会略长,请耐心等待。
第三步:截图完成后,软件界面中间位置,会显示所截网页的缩略图。点击“另存为图片”按钮,选择相应的图片格式,例如常见的jpg、gif、png、bmp等格式进行保存。选择合适的目录后,保存完成后。我们可以在所保存目录中找到所截图片,然后导入到photoshop使用。